top of page
NOVO

Ferramentas AVANÇADAS DE GESTÃO DO lms SOMENTE DisponíveIS em DESKTOP.
Tema da Plataforma
O Tema da plataforma corresponde as cores e elementos visuais do LMS como logos, planos de fundo e padrão de cores da plataforma.
Passo a passo
Menu principal > Gestão > Gestão de domínio > Temas

1- Para criar um novo tema, basta clicar no botão criar, veja a figura

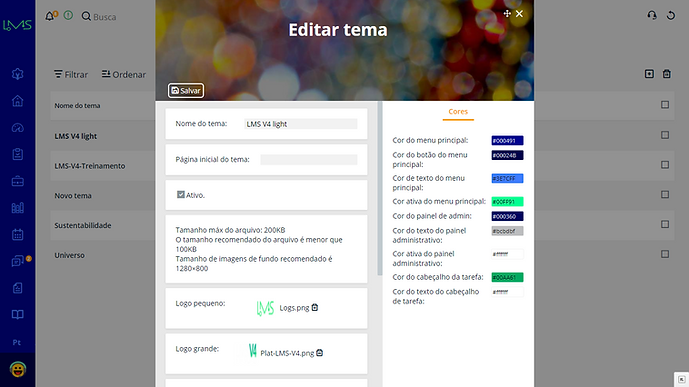
2-Essa é a página de edição do Tema.

3-Vamos dividi-la em duas partes: imagens e cores.


Imagens
Cores
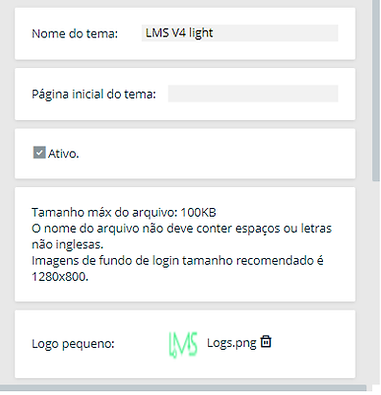
IMAGENS

De cima para baixo:
Nomeie o tema, defina endereço da página inicial. Ao marcar a caixa Ativo e salvar, o Tema escolhido será aplicado ao domínio.
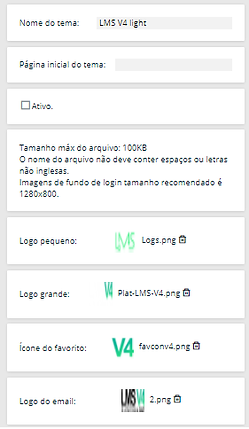
A seguir, são exibidos detalhes de tamanho e nome das imagens, logo pequena, logo grande, ícone de favorito e logo do e-mail.
A logo pequena é a que aparece no menu principal quando ele está recolhido. A logo grande é a logo que aparece no menu principal quando ele está estendido. O ícone do favorito é o favcon, ele aparece no marcador da página da internet no topo do seu browser. A logo do e-mail será exibida em suas mensagens de e-mail na plataforma. Imagens com 150x70 no formato png apresentam ótimas visualizações para logos.
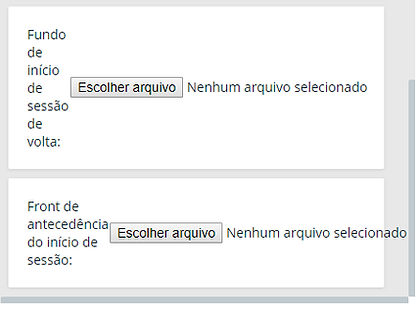
Por último, há mais dois elementos no plano de fundo da página de login.

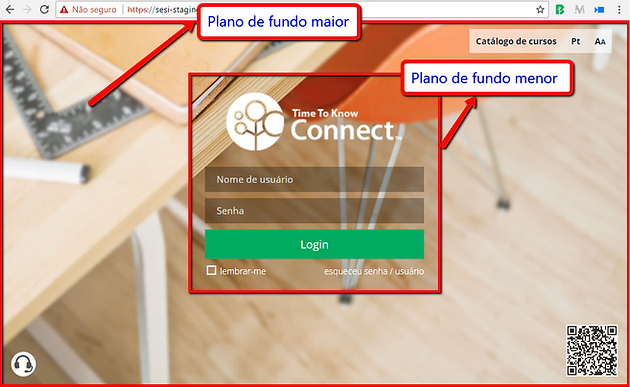
A primeira opção é o plano de fundo maior e a última opção é uma imagem menor que fica na página de login, veja:

É possível alterar os 2 elementos de plano de fundo.
Para alterar estes planos de fundo, use imagens abaixo de 100KB. Não se preocupe, imagens abaixo de 100KB podem ficar muito boas no LMS.

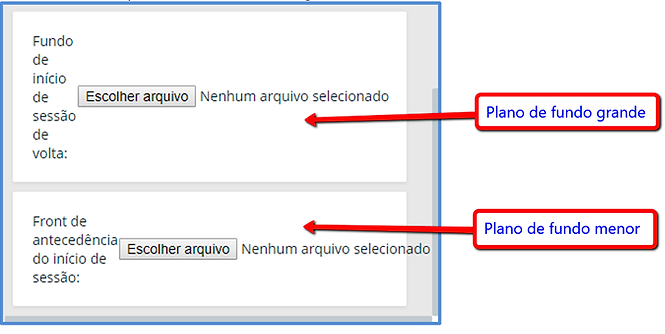
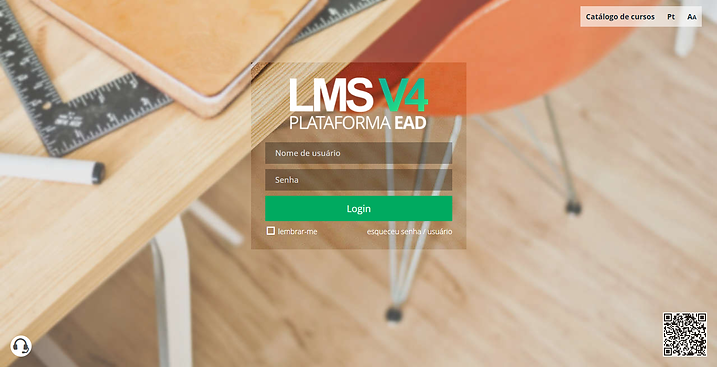
IMPORTANTE. O plano de fundo grande e o menor devem ter o mesmo tamanho. O LMS ajusta o plano de fundo menor em um pequeno retângulo abaixo dos campos de login e senha, veja:

Embora as imagens tenham o mesmo tamanho, o LMS mostra a imagem por baixo dos campos de acesso apenas naquele quadrado mais escuro.
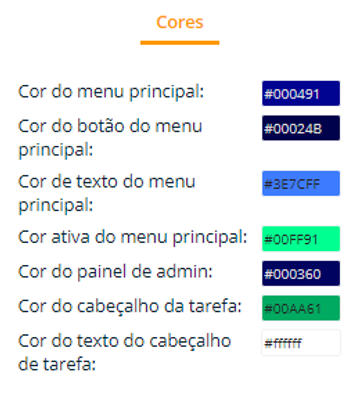
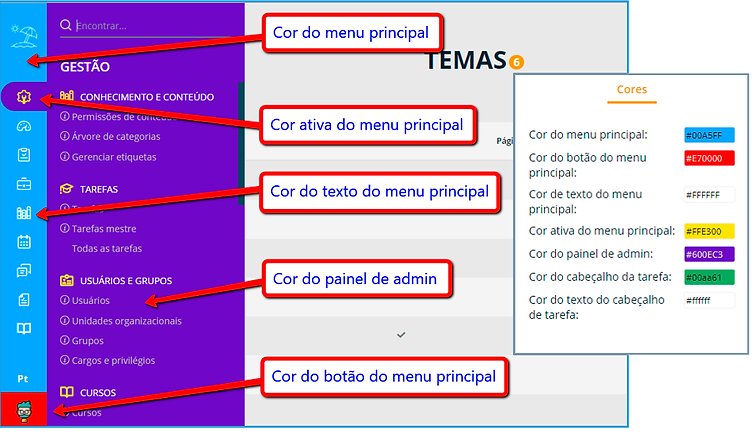
CORES

Essa parte mostra as cores relacionadas ao menu principal. Abaixo, vejamos onde cada uma delas se aplica.

Veja na figura acima, os elementos de cores aplicadas no menu principal.
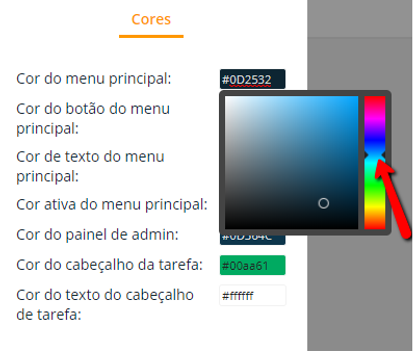
As cores apresentam códigos HTML. Clique na cor para fazer alteração.
Dica: mantenha o contraste das cores mudando apenas o matiz da cor para não perder a legibilidades dos elementos.

Ao finalizar a edição do Tema, não esqueça de clicar em ativo e depois em Salvar. ■
bottom of page